
|
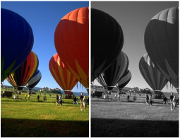
Color to Black and White - Image Loading and Manipulation Example |

|
Sobel edge detection - Drag image to perform edge detection using HTML5 canvas and JavaScript |

|
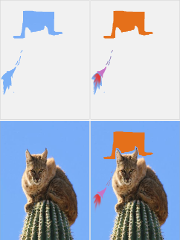
Fake Bayer Pattern Panes - Drag an image to separate it into 'fake' Bayer pattern panes. Bottom panes are RGB Bayer Panes. Upper right is the combination of those 3 panes. |

|
Image Interpolation - Drag a combined 'fake' Bayer pattern pane to recreate original image. Bottom panes are interpolated RGB panes. Upper right is final result. |

|
Crossfade Example - Drag two images to perform an early morphing method using HTML5 and JavaScript |

|
Image Compare - Drag two images to perform a simple difference/similarity comparison. Bottom two images are the two source images. Upper image shows the areas of a source that were different from the other source. |

|
Drag to load and display images
- Example using HTML5 canvas (click on link before dragging) |